jQuery 事件与应用
1、页面加载时触发ready()事件
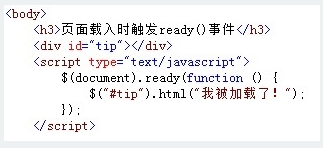
ready()事件类似于onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者必须在页面全部元素加载成功才触发,ready()可以写多个,按顺序执行。$(document).ready(function(){})等价于$(function(){});
例如,当触发页面的ready()事件时,在<div>元素中显示一句话。如下图所示:
2、使用bind()方法绑定元素的事件
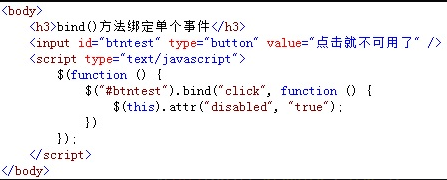
bind()方法绑定元素的事件,需要知道被绑定的元素名,绑定的事件名称,事件中执行的函数内容 $(selector).bind(event, function) 多个事件名称用空格隔开。
例如,绑定按钮的单击事件,单击按钮时,该按钮变为不可用。如下图所示:
3、使用hover()方法切换事件
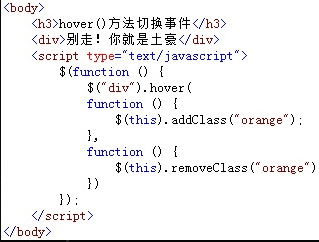
hover()方法的功能是当鼠标移到所选元素上时,执行方法中的第一个函数,鼠标移出时,执行方法中的第二个函数,实现事件的切实效果,调用格式如下:$(selector).hover(over,out);
例如,当鼠标移到<div>元素上时,元素中的字体变成金黄色,如下图所示
4、使用toggle()方法绑定多个函数
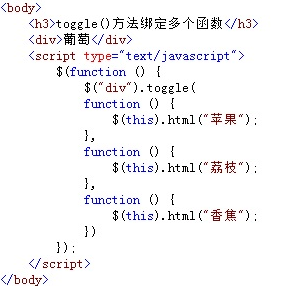
toggle()方法可以在元素的click事件中绑定两个或两个以上的函数,同时,它还可以实现元素的隐藏与显示的切换,绑定多个函数的调用格式如下:
$(selector).toggle(fun1(),fun2(),funN(),...)其中,fun1,fun2就是多个函数的名称。
例如,使用toggle()方法,当每次点击<div>元素时,显示不同内容,如下图所示:
5、使用unbind()方法移除元素绑定的事件
unbind()方法可以移除元素已绑定的事件,它的调用格式如下:$(selector).unbind(event,fun)
例如,点击按钮时,使用unbind()方法移除<div>元素中已绑定的“dblclick”事件,如下图所示:
6、使用one()方法绑定元素的一次性事件
one()方法可以绑定元素任何有效的事件,但这种方法绑定的事件只会触发一次,
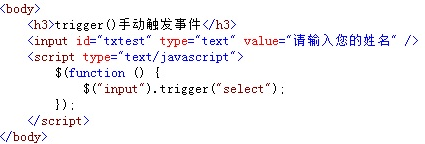
7、调用trigger()方法手动触发指定的事件
trigger()方法可以直接手动触发元素指定的事件
例如,当页面加载时,手动触发文本输入框的“select”事件,使文本框的默认值处于全部被选中的状态,如下图所示:
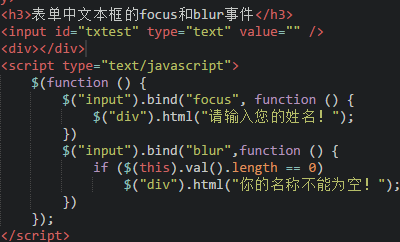
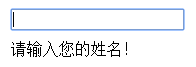
8、文本框的focus和blur事件
focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;而blur事件则在元素丢失焦点时触发,如点击除文本框的任何元素,都会触发该事件
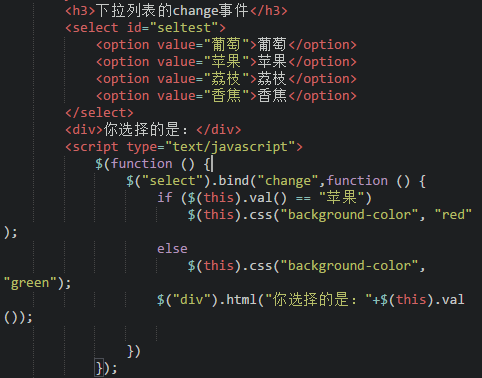
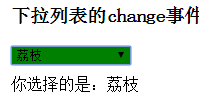
9、下拉列表框的change事件
当一个元素的值发生变化时,将会触发change事件,例如在选择下拉列表框中的选项时,就会触change事件。
10、调用live()方法绑定元素的事件
与bind()方法相同,live()方法与可以绑定元素的可执行事件,除此相同功能之外,live()方法还可以绑定动态元素,即使用代码添加的元素事件
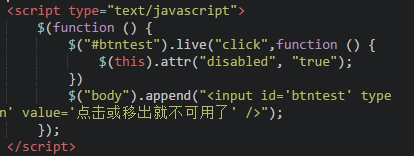
例如,使用live()方法绑定,页面中按钮元素的单击事件,而这个按钮是通过追加的方式添加至页面的。如下图所示:
共同学习,写下你的评论
评论加载中...
作者其他优质文章